

在所有的网页设计元素中,一个回到首页的链接都是必须存在的。这是因为:当用户在网站中迷失方向,他们通常会选择回到首页继续探索;或者用户通常是在内页着陆(尤其是通过搜索引擎来源的用户),一个鲜明的回到首页的链接可以让他们更快的找到首页。
回到首页的链接通常有两种形式:隐性链接和显性链接,在网页中,这两种链接应当一同使用,以下是这两种链接模式的注意事项。
一、“回到首页”的隐性链接的注意事项
我们说到的隐性链接,其实指的就是链接隐含于图片中,即网站上的logo。
1.logo应当包含链接,并且该链接应当指向首页。
这个规则是基于人们长期使用网页的习惯形成的。在使用网页的过程中,很多人都学会了点击网站的logo将他们带回到主页。
2.logo的位置:如果没有设计上的硬性要求,将其放置于页面左上方
左对齐是人们最习惯的布局方式,人们的浏览习惯通常也是从左上角开始,在左上角放置的logo可以给用户品牌与网站第一印象的同时,给他们留下第一印象:这里有一个logo,当我迷失的时候可能可以点击这个回到首页。
关于logo的位置会如何影响人们的用户体验,我们新锐将于下期的文章中发布一份调查研究报告的结果与分析,请保持关注。
3.确保logo与文本或其他页面元素的差异性,让用户第一眼就明白这是一个logo。
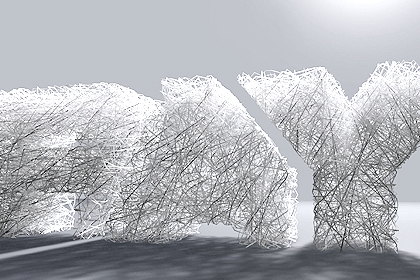
我们来看一下下面这个实例:

logo文字放置于正中央,其大小颜色都与其他导航几乎相同,没有足够的视觉差异性。当用户第一次来到这个页面时,若想回到首页,他们很可能会找不到有效的回归方式而感到困扰。
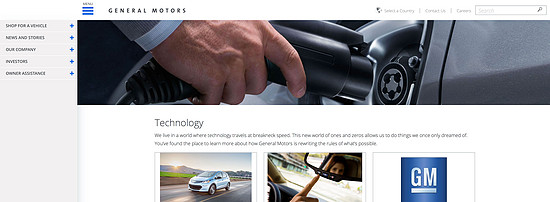
再来看一下这个实例:

即使是通用汽车这样的大公司,在设计上也难以面面俱到。网页中logo在左上角,左边紧跟一个汉堡折叠菜单栏。该logo看起来虽然与页面对比度足够,但是字体太小不够明显,看起来更像是一个页面标题之类的元素而不是logo。左边的汉堡菜单不光分散了用户的视线,当点击后会弹出折叠的菜单却没有回到首页。初次使用的用户极为容易感到困扰。
然而,设计再好的logo,也无法解决所有用户“回到首页”的问题。尽管点击logo能回到首页似乎已经成为了常识,然而对于有些用户却并不适用:在实际的使用测试过程中,我们依旧会发现有些用户第一选择是寻找带有明显文本标识的“首页”链接,甚至有时候这是他们的唯一“回到首页”的选择。
二、“回到首页”的显性链接的注意事项
“回到首页”的显性链接指的是带有明显的文本标识,能让用户清楚的明白点击该文本链接可以回到首页。这类链接通常在导航栏与面包屑导航中极为常见。
1.显性链接必须清晰易懂,并且确实指向首页
“回到首页”的链接文本,就用最简单的“首页”二字是最好的。目的清晰不容易让用户混乱。不要使用诸如公司名,网站名等等用户看不懂的文本,这不光不利于用户体验,搜索引擎会知道你放置这些文本是做给搜索引擎看的而不是用户,非常容易使你的网站被搜索引擎惩罚。
2.在面包屑导航中使用首页链接时,确保首页排在第一个
面包屑告诉用户他们的当前位置,并提供返回更高级别栏目的文本链接。最好的面包屑导航就是从最高级别—首页开始的。
3.当使用面包屑导航时,确保面包屑导航清晰可见,不要再在主导航栏上使用“回到首页”
在同一页面上使用两次相同的链接是一个坏主意,因为这增加了不必要的复杂性。

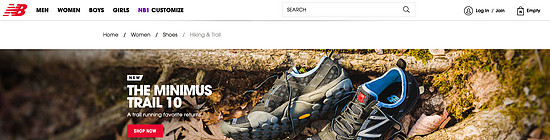
newbalance网站的面包屑导航非常明显,清晰的提供了层级结构的同时,在主导航上也没有出现“首页”的文本链接。
4.在首页上,不要使用显性链接
用户本来就在首页上,提供一个“首页”链接只会让他们感到困扰:我所处的位置是不是首页?当点击链接时发现跳转页面完全相同,非常不利于用户体验。
在导航栏的设计上,要么在首页上直接隐去“首页”这一栏,要么采用一些设计效果让“首页”无法点击并让用户明白所处位置确实是首页。

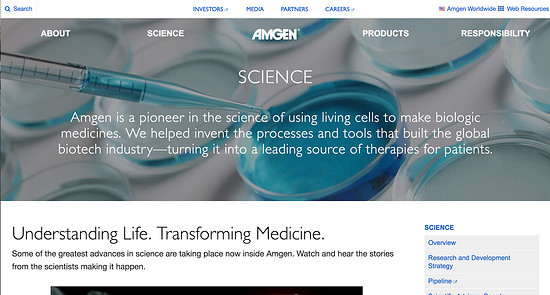
斯坦福大学生物学的首页的导航栏中,“首页”的字体采用黑色,字体下方采用灰色下划线,较为清晰的显示了用户所处位置,在不同页面切换时,采用同一个导航栏也会降低用户认知压力。
三、2级页面的“回到首页”要结合具体需求具体分析
在一些大型网站中,非常常见的一种情况是:2级页面代表的内容量已经非常庞大,自成一个体系。这种情况下,用户想要的“回到首页”很可能不是回到一级页面,而是回到2级分类的首页上。
我们来看一下下面的例子:

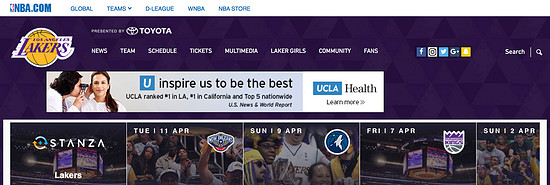
NBA的湖人专题页面,其中湖人的logo返回的就是湖人专题首页而不是NBA.com的首页。他们将NBA.com的logo放置于页面的左上角,并且图标进行了一定的缩小处理。
在2级页面的“回到首页”设置上,结合具体用户可能的需求,制定合适的策略,并且页面上也一定要留有全站首页的链接。
总结
回到首页这一个细微之处的设计,也需要精心的打磨,务必不要让用户因为在你的网站中感到困惑与迷路而离开。