

在大多数网站或微信公众号的导航栏中,我们都可以看到“关于我们”或者“关于XX”的导航。这是因为关于我们的页面,是用户了解网站与微信公众号所属企业的最快捷渠道。用户在与对应的企业联系咨询之前,通常都会先来到这个页面看一眼在做出具体的决定。
从网站与微信公众号拥有者的角度而言,关于我们的页面是其向用户提供可信度的最佳选择。在同类化选择如此多的互联网时代,能否为用户提供更高的可信度,直接关系到运营的成败。
本文我们就结合对比好的与不可取的“关于我们”设计示例,来分析一下关于我们页面的设计原则。
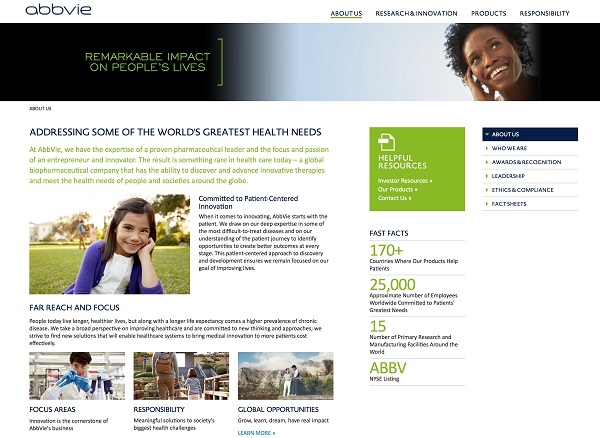
好的实例√

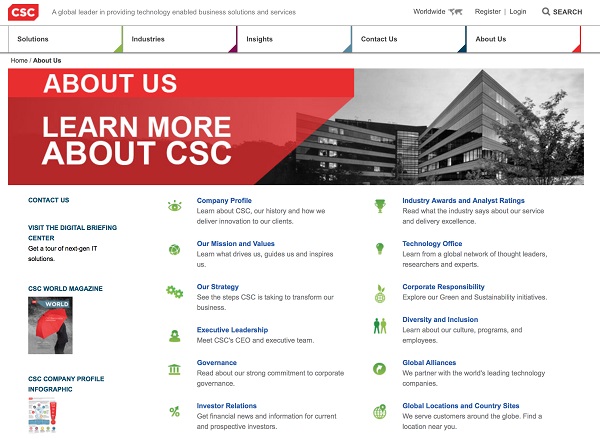
这个关于我们的页面设计提供了一个很全面的公司总览简介。尤其是其中的fast facts下面的数字,很好地通过实例证明了企业的价值与能力,提高了用户可信度。相比空洞的“专业,领先”等等被用滥的的词语,用户希望看到的是实例,或者数字或者使用感想等等。
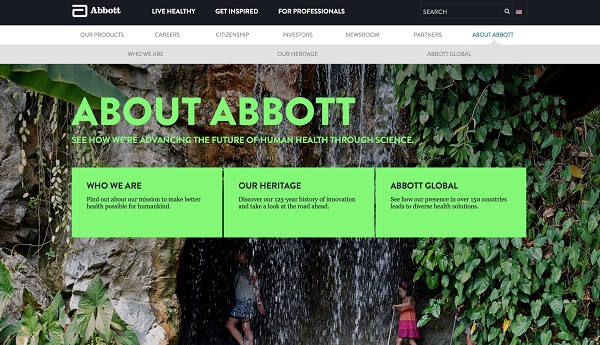
不好的实例×

这个页面设计的颜色首先让人比较反感,使用的绿色过于鲜艳,文字的可读性差,加大了用户的认知压力,在网站导航栏优化:降低用户认知压力中我们提到,认知压力会让用户变得多疑,与“关于我们”页面的本身价值相反。并且描述太少,信息量不够充分。
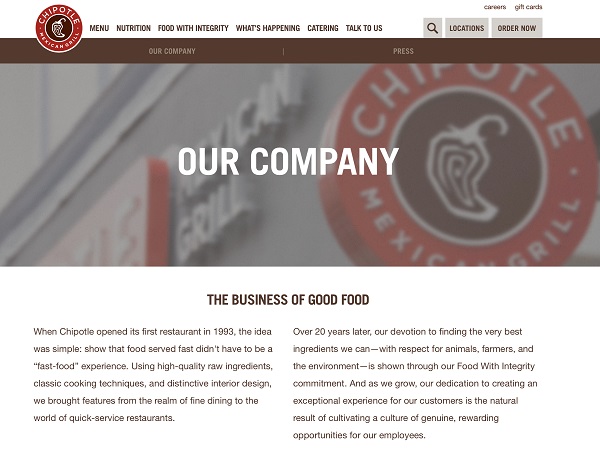
好的实例√

这个页面设计很简单,但是可信度却比较高。首先,上方的背景图与左上角logo一致,增强了品牌效应。在文本中,描述了公司的发展历史以及与其他快餐连锁的区别,清晰明确。有的时候,关于我们的页面设计无需太过复杂,简洁清晰的设计就可以提供足够的可信度。
不好的实例×

该页面过多的元素反而失去了其主旨,该网站所属是提供云服务的企业,然而用户在观看这个页面的时候,却无法快速的理解其提供的主要服务是什么。用户都认为:能够快速的解答他们的问题的网站,其所属也必定是高效可信任的。当我们设计“关于我们”的页面时,要保证让用户迅速明白网站与企业的业务方向等主要内容,而优势等等差异性的修饰可以有,但不应当占据主要位置。
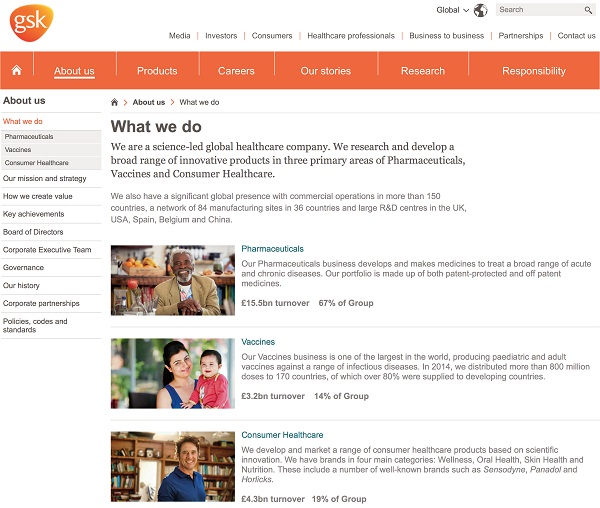
好的实例√

上面的网页中,采用了“what we do”的问句形式开头,拉近了与用户的距离。整体页面可读性良好,将不同的业务配合不同的配图,形成了一定的层次感。
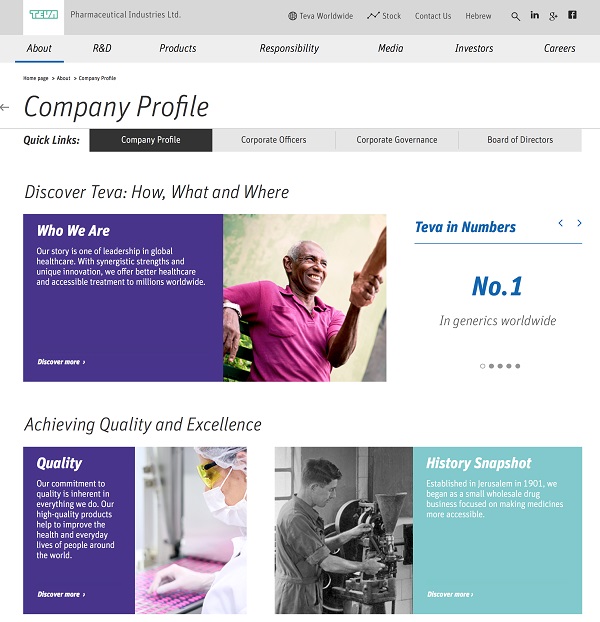
不好的实例×

在这个页面上,文本描述非常空洞宽泛,诸如“世界领先”“世界第一”等等被用滥的词语一定要慎重使用,可能会引起反效果。并且该页面对业务领域以及其独特性也没有作出诠释,这样的“关于我们”页面非常常见,也更是因此提供的可信度非常低。
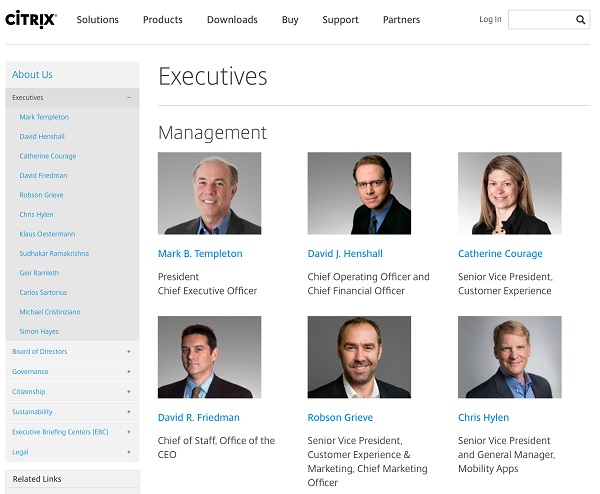
好的实例√

“关于我们”的页面可以不止含有一个页面,除去网站主营业业务与介绍等以外,团队人物相片可以十分显著的增强用户可信度,但是前提是这些人物与相片必须是真实的。如果在团队人物下进行一些已有成果、作品或专栏的跳转链接,可以十分有效地塑造团队的权威性,增强可信度。
不好的实例×

如果“关于我们”的页面中确实需要包含团队人物信息,那么就给每个人或主要成员配上相片,没有相片的成员介绍反而会让用户感觉可信度低,信息空洞宽泛。
总结
“关于我们”的页面设计非常重要,访问该页面的用户通常离发起咨询等转化行动只有一步之遥,他们在找寻关键的信息来决定是否与你联系。优秀的“关于我们”页面设计应当清晰明了,只罗列主要内容,提供足够的可信度。