网站的加载速度优化,可以从图片以及js两方面入手,然而当这两项的优化都做到了,但用户还是抱怨加载慢该怎么办?此时就要提出一个新的概念,加载的感知时间。
什么是网站加载感知时间
网站的感知加载时间是指,并非通过程序来检测的网页完全加载的时间,而是用户感觉到的页面加载完毕的时间。因为用户浏览网页需要的是获取信息,而这些信息一般无需通过文字以及压缩过的并非太清晰的图片就可获得,当用户想要的信息加载完毕,那么在用户的感觉上,该页面就已经加载完毕了。
需要明确的一点是,感知加载时间更多是从用户的角度出发,优化感知加载时间很多时候并不能优化搜索引擎对该网站的加载速度评级。要想优化搜索引擎对网站加载速度的评分,就应该先从JS代码的优化与图像的优化做起。这也是优化感知加载时间之前,首先要做的事情。
优化感知加载时间的要领就是,让网页的构造与文字内容优先显现出来。用户想要的是网页第一时间展现出他们要的信息,而不是盯着空白的页面,一直等到浏览器把图片等元素都加载完毕才显现出他们想要的。
在文字内容显现完毕之后,还有一个要注意的细节就是,如果有图片加载完成,不要让用户正在看的文字突然“飞走”。我们在浏览网页时经常出现的一个烦躁的事情就是:文字加载完毕后,我们正在集中精神看或者想要点击某个链接的时候,某个图片加载完毕,整个页面内容随着图片的扩张,整个往下“飞走了”一大段距离。这会极大的消磨用户的耐心与继续浏览的欲望。
如何通过优化图像来减少网页的加载感知时间
1.利用JS—将图片的加载写入JS,使用JavaScript停止图像和其他元素加载,直到网页的主要内容完成加载为止。该方式可以有效地加快内容加载速度,但是需要额外的js代码来占用网页数据大小。这个方式对pc与移动站点都有效
2.使用缩略图,当页面加载时,加载缩略图像。比如在电商网站上经常见到的方式是,产品详情图开始为缩略图,当用户点击放大时,再进行清晰的原图加载。在移动端访问上尽可能多的用这种方式可以收到比较好的效果。因为移动设备的屏幕小,因此对于图像精度的要求不高,并且不论是低质量还是高质量图像占据位置都差不多,不会因图像放大造成内容的大范围迁移。
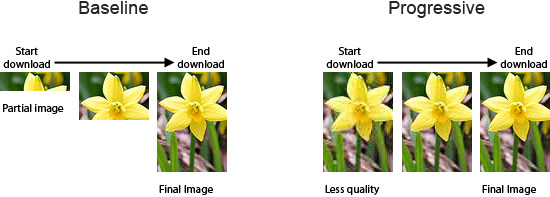
3.使用渐进式图像,渐进式图像是另一种图像的保存方式。与传统的由上到下的扫描来展现图片相比(baseline),渐进式图像的加载方式是先显示整个图片的模糊轮廓,随着扫描次数的增加,图片变得越来越清晰。这种加载方式在移动端与pc端适应性都非常良好,并且可以在保证网站整体内容布局第一时间加载完毕的同时,不影响内容的快速呈现。
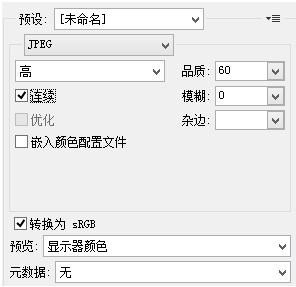
渐进式图像(Progressive)无需特别的技术支持,只需要使用ps就可以达到要求。在PS中有“存储为web所用格式”,打开后选择“连续”就是渐进式图像。
加快网站的感知加载速度的目的就是让用户尽快理解页面的主旨,找到他们想要的内容,让他们可以不同枯燥的等待加载网站信息。优先打好网页瘦身的基础(JS优化与针对不同设备做的图像优化),再进行上述的图像加载方式优化,可以有效提升用户体验。