在设计banner之前,我们需要先明白banner的定位与针对人群特征。通常,banner用来完成以下目标中的一个或多个:扩大品牌宣传度,扩大产品宣传度,为网站引流,达成销售,或者进行注册等等。
当明白了banner的定位与针对用户群体,就有了一个大致的设计思路与框架,剩下的就是往上填充要素。那么banner应该包含什么样的要素?
1.个性化或地域化
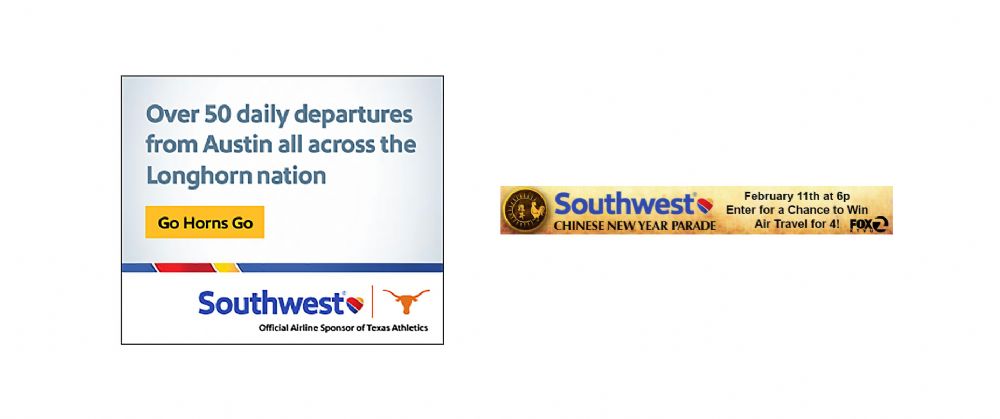
一个个性化的banner才能在网站上众多的banner与其他要素中脱颖而出,而地域化的信息多数时候正是用户需要的。banner上的内容大多都来自于其定位与用户群体。来看一下下面的例子:
这两个banner都来自“southwest”,其业务定位人群为德克萨斯州的奥斯丁的消费者群体。在左边的banner的内容里,多次提到了德克萨斯州,甚至还采用了“角”这一容易让人联想到德州的词汇来吸引浏览者的目光。而右边的banner中,更是借中国的新年来进行促销活动,赠与所有参与者中的4人获得免费机票的机会。当有新年出行的计划的国人看到这个banner时,想不被其抓住目光都难了。根据banner的针对用户群体及其地理位置,在相关的季节性节日或流行文化潮流中产出对应的banner,获得个性化差异,效果会非常好。
2.banner的色彩
在banner上的色彩要注意两点,其一是banner本身的色彩构成,根据定位,选择情绪化色彩或者品牌本身的代表色都是可行的。另外一点就是注意与页面主体色之间的对比度,banner要足够出众抓住目光很大程度依赖于其与其他元素之间的对比。
3.词汇与配图的相辅相成
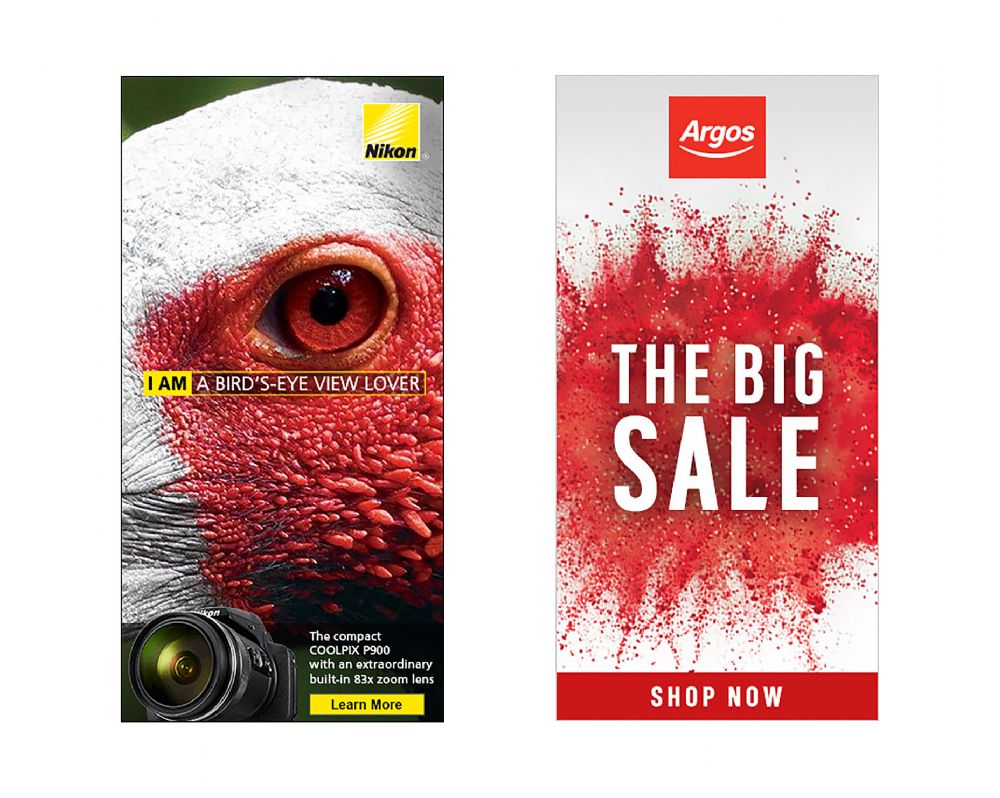
在banner上的配图与文字,不应该分开来考虑。一个好的banner,需要做到的是图片与文字的相辅相成,互相配合,起到相乘大于相加的效果。我们来看一下下面的实例:
左侧的图片是一款尼康相机的宣传banner,借用了“鹰眼”这一图像来凸显其专业性。购买相机的用户群体虽然关注相机本身的参数,但是要抓住他们的第一视觉,就决不能用参数来作为banner的主体内容。这一则banner成功的运用红色的鲜明色彩与鹰眼要素抓住了网站用户的目光,并且借用鹰眼成功的给用户施加了第一印象,再在下方用小范围的参数与相机图片作诠释补充。
右侧的图片同样借用红色抓住用户视觉,借用溅射的图形与突出的“big shop”结合,给用户“血拼”的类似印象,调动用户的购买情绪与积极性。
4.CTA按钮
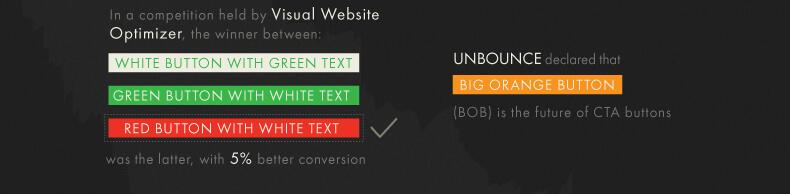
绝大多数的banner的点击链接都是为了最终的转化收益,因此CTA按钮必不可少。在设计CTA按钮时,注意内容与其链接页面必须对应起来。比如一个免费注册的CTA按钮,连接到的页面如果是网站主页而不是注册页面,那么当用户点击后发现页面内容与banner中的CTA无法对应时,他们只会迅速关闭页面而不是重新寻找注册页面在哪里。
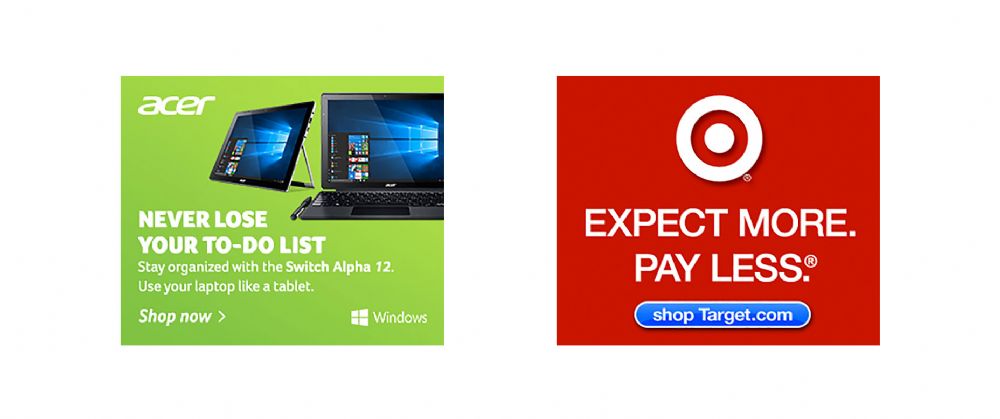
同时,在CTA按钮颜色的选择上,首先确保与banner的背景色保持高对比度。来看一下下面这两个例子:
明显看出,在CTA的设计上,右侧图片清晰明了,而左侧的acer的banner如果不注意阅读内容,根本不会注意“shop now”这一CTA元素的存在。
5.动效设计的注意事项
毫无疑问动效可以让banner成功的吸引用户的注意力。在许多的调查中,结果都显示动效banner往往比静态的banner做得更好。然而在设计banner的动效时,要注意一个度,设计不当的动效反而会起到反效果,让用户感到反感。
在动效的设计中,确保一个原则,背景颜色不要变动,仅仅更改banner上的文字与图形效果。永远不要使用闪烁的字体和令人眼花的特效,这只会起到抓住用户眼球的效果却不会吸引他们点击,本末倒置。
总结
在做banner设计时,排在第一位的永远都是对用户群体以及产品的了解。没有充足调查与准备下做出的banner,设计效果再好也不会提升转化与收益。