

“返回顶部”这一按钮的出现,完全是基于用户体验改良而出现的。当用户想要返回页面顶部时,他们通常出于以下目的:
1.回到导航栏并寻找下一个浏览的目标
2.更改内容的排序方式或寻找筛选按钮等(常见于电商网站,淘宝等)
3.使用网页中的搜索功能
然而当页面很长时,利用鼠标滚动返回顶部的体验会变得非常差。尽管操作系统与浏览器提供了各种各样的返回顶部的方式:比如按下键盘home键等等,但是普及程度并不高,在调查中发现,大多数用户依旧选择使用滑动与滚轮等方式来达到放回页面顶部的目的。鉴于此现象,“返回顶部”这一快捷的方式便自然的出现了。
在本文中,新锐建站将会讲解什么样的页面应当具备“返回顶部”按钮,以及该按钮设计的9大准则。
1.要使用“返回顶部”,在页面长度上应当超过4屏。当页面长度不够时,“返回顶部”按钮将会变得画蛇添足—用户要返回页面顶部通过滚轮等方式便可轻松实现。
2.“返回顶部”的位置一定要位于页面右下角。这是一种约定俗成的准则,当用户需要这个功能时,他们的第一反应就是去右下角寻找。当“返回顶部”没有放置在这个位置时,通常用户会忽略该按钮,并认为当前页面不具备这个功能。
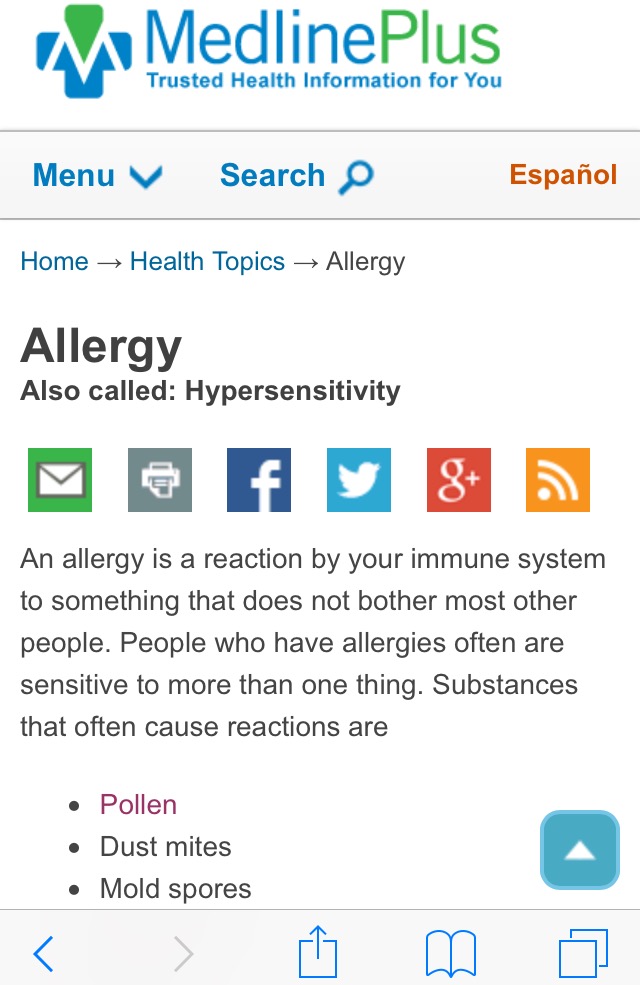
3.为“返回顶部”按钮加上书面解释—返回顶部。仅仅一个向上的箭头图形通常不足以传达足够准确的含义,甚至可能出现不必要的误解,尽可能加上书面解释,降低用户的认知压力。


简单的两个例子对比,明显可以看出附有文本解释的按钮效果会更好。
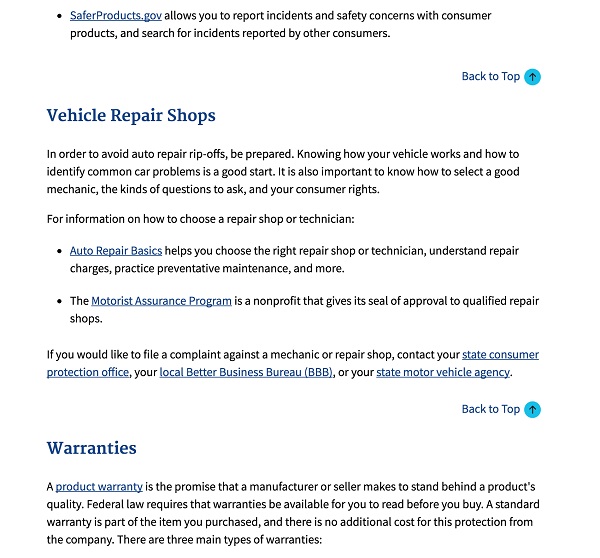
4.一个页面应当只有一个“返回顶部”按钮,而不是在多个分节上并存多个。实际用户测试表明,当页面中含有多个“返回顶部”按钮时,用户通常会忽视该按钮,反而不如单个的按钮有效。

多个同样的“返回顶部”按钮会增加视觉上的混乱性,反而稀释了其本身的存在感。
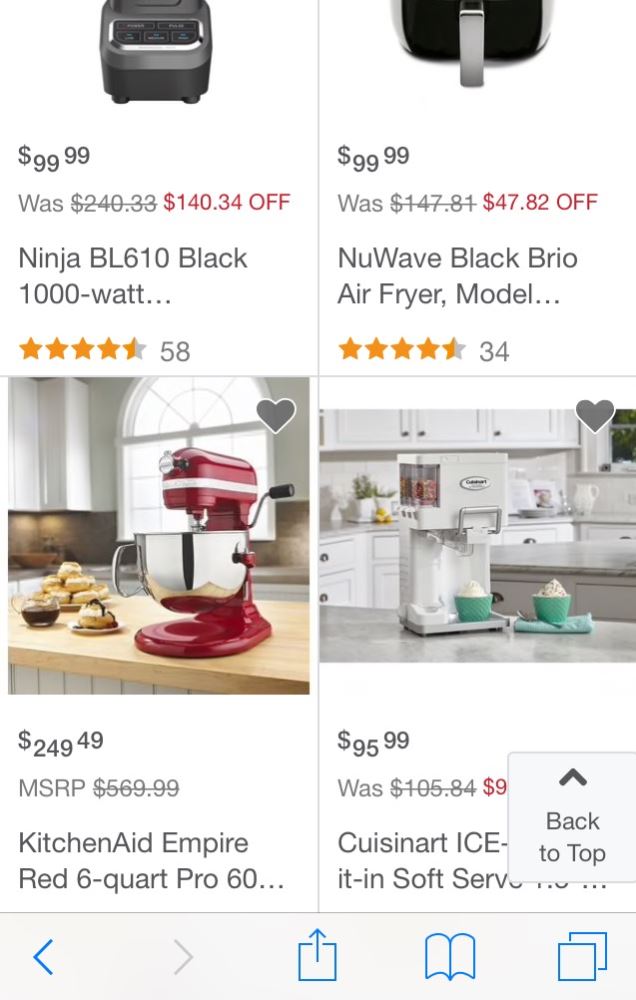
5.“返回顶部”的按钮的大小需要根据具体环境来进行调整。在pc端的浏览中,保证该按钮小一些从而不会遮盖到页面上的重要元素或引起用户分心;然而在移动端等触屏操作设备的浏览体验中,需要让该按钮适当放大,以便让用户可以方便的点击并不会引起其他误操作。
6.“返回顶部”按钮在视觉上应当具备一定的差异性:尽管放置在正确的位置上时,“返回顶部”按钮通常很容易被发现,但是也要确保该按钮与页面背景有一定的视觉差异性,较容易的被辨识,就不会增加用户的认知压力。
7.延迟显示“返回顶部”按钮:当用户进行一定程度的下拉滚动操作时,再让按钮出现。出现的方式可以考虑一定程度的动效处理,让用户自然的注意到该按钮的出现,效果会更好。
8.“返回顶部”按钮固定:一旦按钮出现,则后续无论用户进行任何操作,该按钮的位置都应当保持悬浮在同一位置,比如距离底部一定的px,移动的“返回顶部”按钮会引起不必要的注意力分散。
9.让用户控制是否返回页面顶部:有些网页或app中,当顶部出现新内容时,用户进行下拉操作时会直接返回顶部浏览,永远不要出现这种情况。相反的,通过一定的提示告知用户有新内容的出现,让用户自主决定是否返回顶部进行新内容的查看。
“返回顶部”按钮的一些替代品
事实上,在特定的情境中,相比“返回顶部”按钮,一些其他的功能替代品可以做到更好。
1.底部导航与搜索框

考虑到用户通常返回顶部来使用搜索功能与寻找导航栏,在页面底部直接使用底部导航栏与附加搜索框无疑是一个贴心的设计。这种设计在用户尝试直接将长页面拉到底的情况中,非常有效。但是该种设计同样有其局限性,比如在今日头条等网站的设计中,页面没有底部这一说法,每次接近底部的滚动操作都会再展现一批内容。
2.悬浮菜单

如果用户回到顶部的目的是使用一些常用特性,如:筛选,排序等等时,使用悬浮菜单进行辅助也是一个贴心的设计。由于这些功能可以进行一定程度的简化从而缩小占用页面空间,因此让其跟随页面滚动可以极大地节省用户的操作,从根本上满足用户需求。
3.社交媒体专用:刷新等功能。在社交媒体上,通常用户选择返回顶部是为了进行上拉刷新,实现查看最新消息的需求,即我们通常说的刷微博刷朋友圈中的“刷”字。此时“返回顶部”仅仅是用户需求环节中的一小部分,我们大可直接使用“刷新”“有新消息,点击查看”等功能来代替该按钮,并且这些按钮的出现时机可以与“返回顶部”的设计完全相反,只有当用户进行上拉操作时才会出现。

NGA的手机app并没有“返回顶部”按钮,取代它的是刷新的功能。并且只有当用户进行上拉操作时该按钮才会浮现,考虑到了用户想要返回顶部的真正意图。
小结
从用户角度出发,是否具有良好的用户体验已经成为评判一个网站是否优质的重要标准。“返回顶部”按钮的设计也应当从用户角度出发,除了考虑到设计上的原则之外,还要了解用户返回顶部的真正意图,透过需求看本质,尽可能的从根本上直接满足用户需求。
新锐建站拥有专业化的设计团队,在页面美观的同时,在每一个细节上考虑用户需求,构建拥有良好用户体验的网站。