现在人们浏览网站的端口设备越来越多样化,为了保证他们的体验都良好并且一致,响应式网站就自然出现了。随着web技术的发展,原先采用JS来做的响应式,现在已经可以用简单的CSS样式达成响应式的要求。但是依旧有一些旧的站点,仍然采用着老式的非响应式设计,本文就从一些调查研究的图表数据来分析,作为商业网站,为何响应式的设计将不可或缺。
1.手机的普及率以及人们都在用手机做什么?
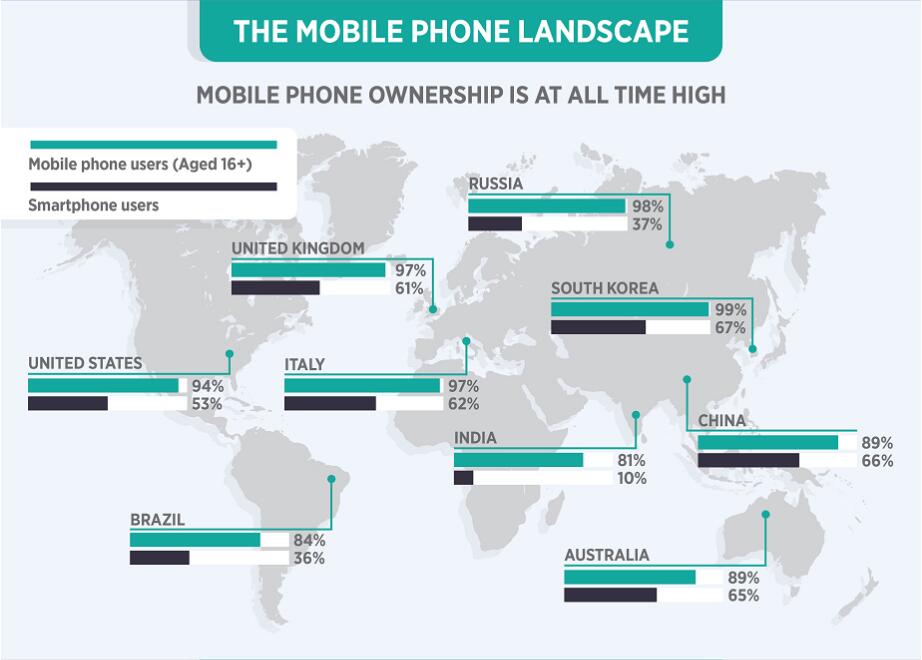
这张图显示了各个主要国家中,16岁以上的人持有手机与智能手机的比例。在中国,有89%的人持有手机,66%的人使用的手机是智能手机。
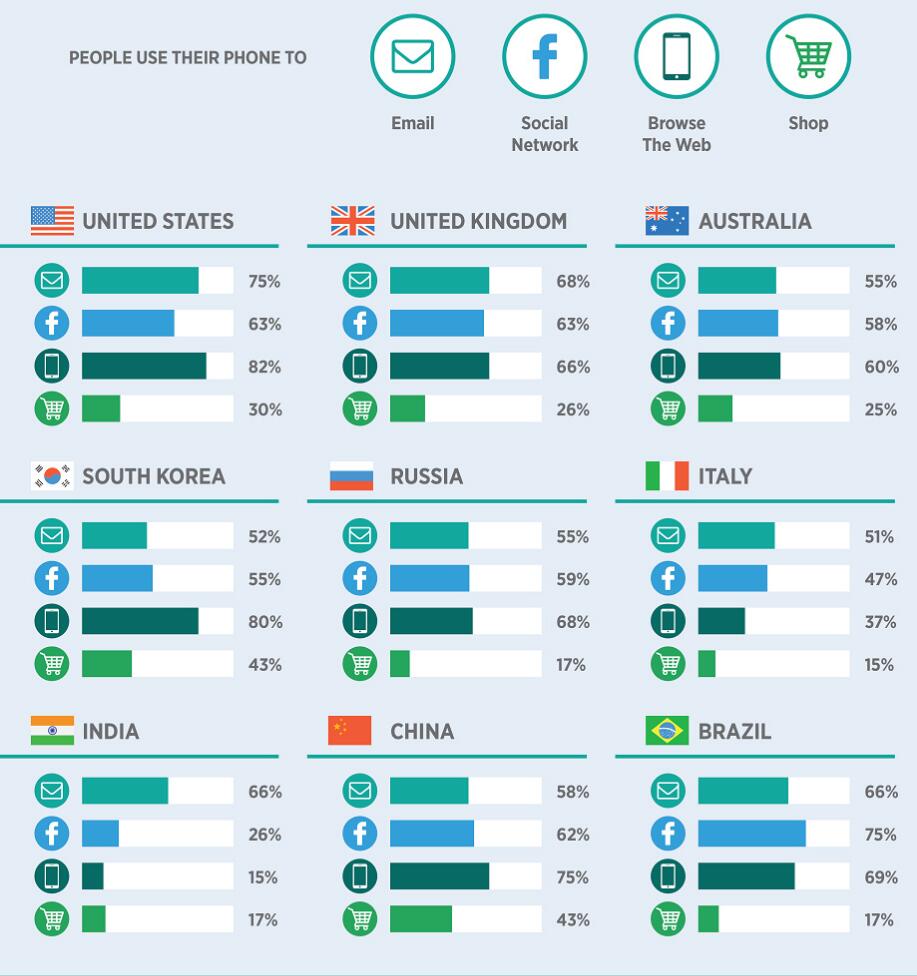
这张图显示了各个国家的人在互联网上运用手机做各种事情的比例。在中国,58%的人会用手机来进行邮件的收发等操作,62%的会用在社交媒体上(QQ,微博等等),75%的人会用手机来浏览网页,43%的人使用手机来在线购物。
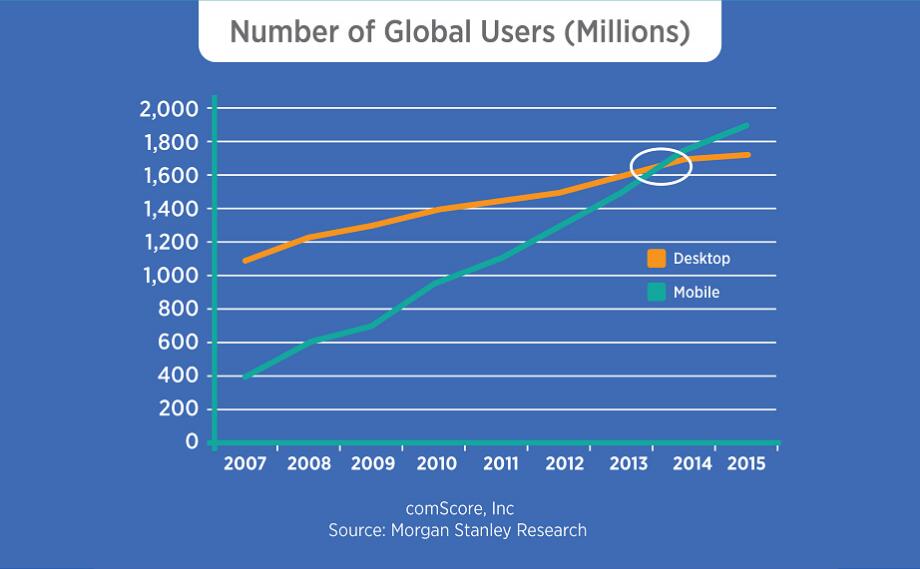
2.移动设备的流量早已经超过了pc端
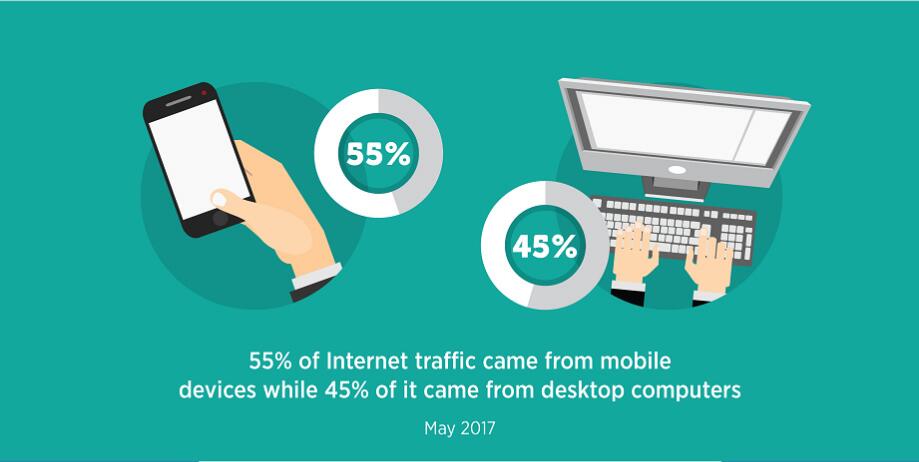
上面的两张图显示,在2017年五月,移动端的设备流量占总流量的55%,pc端仅剩下45%。而早在2013年左右,移动端的流量就已经与pc端持平,后继续迅猛增长超越pc端。
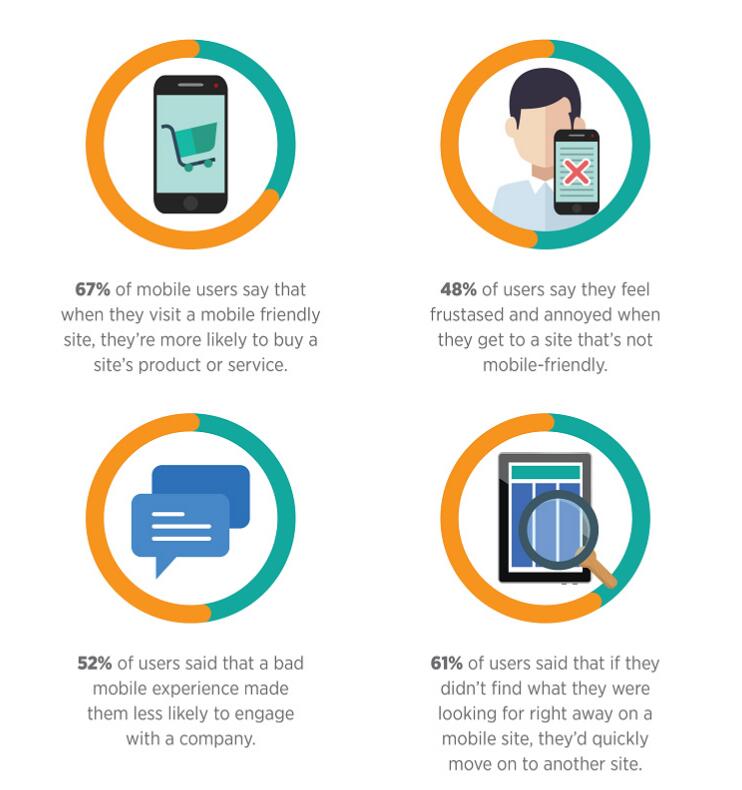
3.非响应式网站的浏览体验如何?
调查显示,67%的用户表示当他们访问移动友好的站点时,他们购买产品或服务的欲望更高;48%的用户表示当网站对移动端访问不友好时会感到沮丧与烦躁;52%的用户表示当移动端访问体验差时,他们偏向于不联系该网站的企业;61%的用户表示,当在移动端访问网站时,如果不能马上找到他们想要的信息,他们会立刻离开该网站。
从上述数据来看,网站对移动设备访问的友好性非常重要,直接关系到用户访问网站时的心情,进而影响其购买产品或服务的欲望,直接关系到网站的转化率。
4.对于移动设备的访问用户,怎样的适应方式是最好的?
这个问题并没有一个标准的答案。实际上,许多的大型企业网站,采用的也不是响应式设计,而是采用了2级域名的格式,比如常见的m.domain.com作为手机端访问时的接入站点,网易的站点就采用了这种模式。这些二级域名站点的设计只针对移动端,也就因此会显得更为专业。
但这种做法需要消耗大量的人力,从设计,内容到代码的编写等等,也就因此更适合人力物力充沛的大型企业。与之相比,响应式网站保证的是在所有设备上良好的适应性能,并且内容也是统一的,更加适合中小型企业,维护起来更加方便。