

在Build 2017大会上,微软乔北峰重新归来,宣布了全新的Microsoft Fluent Design System(微软流畅设计体系),体系分为五个元素Light(光感)、Depth(深度)、Motion(动效)、Material(光感)、Scale(缩放),简单地来讲就是现在设计要考虑多种因素,比如材质,考虑膨胀,摩擦等等。本文青岛新锐建站就谈一谈在网站设计中这五个角度的应用。
首先,什么是流畅设计体系?
微软全球执行副总裁、Windows和设备事业部负责人特里•梅尔森(Terry Myerson)表示:“微软流畅设计体系(Microsoft Fluent Design System),它将带来直观、和谐、响应迅速、兼容广泛的跨设备体验与互动操作。对于开发者来说,流畅设计能帮助他们设计出更具表现力和吸引力的应用程序,并且广泛支持各种类型的设备和多样化的输入方式。”
流畅设计体系在网页设计中的应用
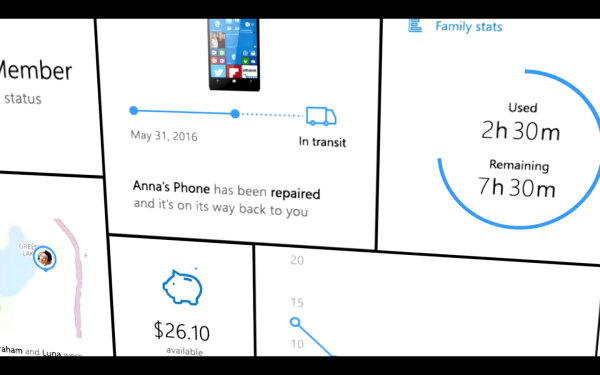
1.Light 光感

官方将 Light 解释为“光”并且引入到了设计语言中,认为光是一种能够给用户提供邀请的交互方式,通过照亮其他元素吸引用户,同时因为它本身涵盖的“温暖”特质同样能够与“邀请”相辅相成。
这里指的是在网页的设计当中,通过光影协调,相辅相成,具有美观的同时,在网页中的某些重要模块也可以通过较强较亮的颜色来加以体现。
网页设计中的光效流畅设计体系
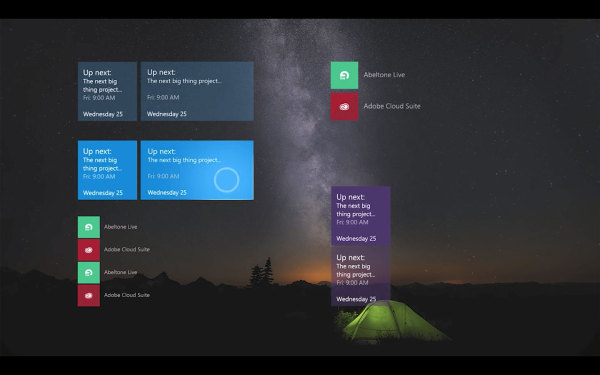
2.depth 深度

这里指的是三维效果,尽管网页是一个平面,但是在平面中,同样可以展现出虚拟的三维效果,通过将重要项目呈现在最前方,将其他或者次要信息通过三维效果“潜藏”在后方,具有立体感的美观的同时,也能起到强调重要模块的作用。同时,在vr大行其道的现在,人们对三维的感官需求愈加强烈,在网页中多使用三维元素可以说是一种跟随时代潮流的设计方式。
网页设计中的三维流畅设计体系
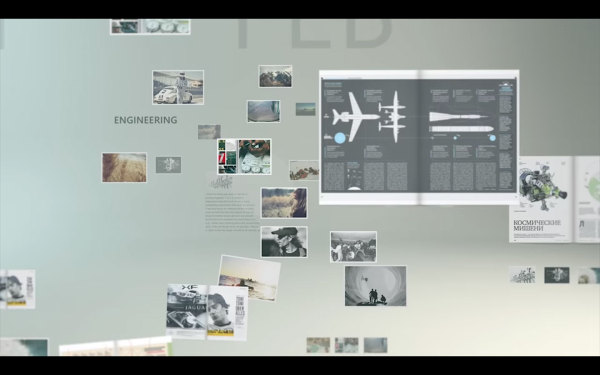
3.motion 动效

通过动态,可以让模块的加载效果不再是枯燥的转圈,也可以让网页与用户的互动变得更加吸引人。网页设计中应当考虑更多的动效而不是单纯的静态感官,尤其是在移动端的网站当中更是如此。
网页设计中的动效流畅设计体系
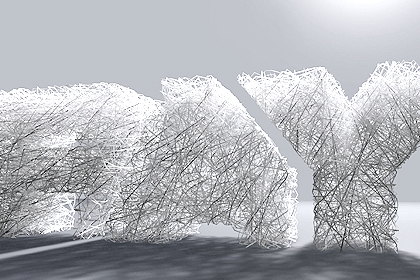
4. Material 材质

这一项指的是在网页设计中,某些模块或者整个页面可以采用某些与材质相关的处理手段。比如书籍相关的站点可以让网站更古朴,同时设计上采用纸张书页的风格,让设计贴近自然,获取用户更多信任。
网页设计中的材质流畅设计体系
5. Scale 缩放
这一项指的是在不同规模的交互场景中,页面应该能涵盖所有的适应方式。在网站建设中,已经有了这种设计—自响应式网站。一个优秀的自响应式网站建设时就应当考虑到所有的分辨率与设备要求,进而进行自我调节。
上文所说的5种设计风格,都应当是相辅相成的,比如在depth中提到的三维展现的网页中,用户想看埋于深处的次要信息时,通过动态效果将其拉到眼前,这种设计风格可以让用户眼前一亮并且停留在你的网页上。